A simple visualisation technique to manage multiple releases in a sprint.
One of the teams I work in is a new product development team. Up until recently we have been working on a minimum viable product feature set. We work in 2 week sprints and at the end of each sprint we did a demo and deployment to a demo environment. We got very used to having this release bus style process and planned our sprints accordingly, what can we release in 2 weeks.
However, recently we went 'live' to a limited Beta release and the dynamic changed. We had our minimum feature set being used by customers, and they were giving us daily feedback. There were features we could get them in 2 days development but hadnt really visualised our information so that we could see the Tree's for the forest.
In an hours discussion with my accomplice Yoram, we came up with a colourful, yet simple way of visualising all the little featuresets and prioritising them. People do variations of this, hell they've probably already done what we do, but I kinda like itso I thought I'd share how we did it.
Caveat: We control our own releases, its a greenfield codebase and we have high levels of automation (in both our release and test processes)
Themed ‘releases’ within sprints;
We continue to run sprints and do commitments to that sprint, but within that framework have themed ‘releases’. The ‘team’ commits to a set of stories and aim to release whenever enough stories are done to warrant a release. This could mean 1 or many releases in a sprint.
What changes:
Disadvantages
Advantages

This shows the 'story' cards on the board. Details have been smushed but the 'dots' are clearly visible. The cards are grouped by colour, when all the cards of that colour are across the board, the feature is ready for release.

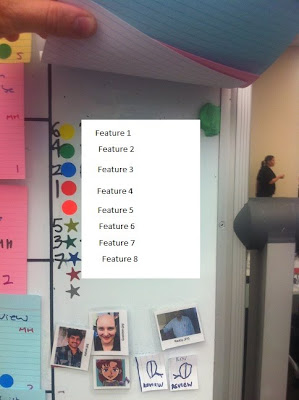
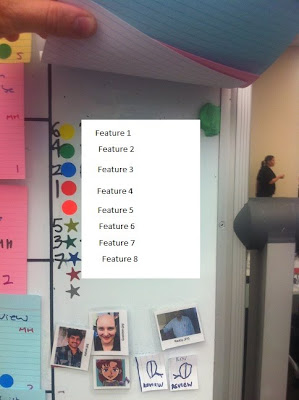
This shows our little 'feature priority/name' key. This is off to the right of the board. This means at stand up we focus on the highest priority feature and can clearly see progress of it on the board by the state of the cards with that coloured dot.

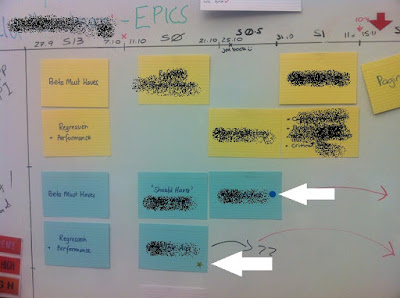
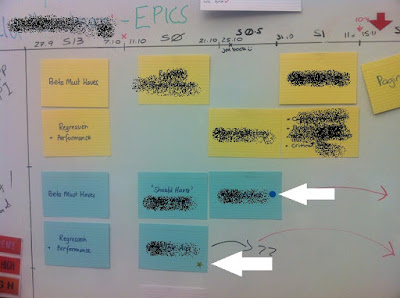
This is our 'big picture' release board. We have our "epics/featuresets' here with when we are proposing to do them. These are now colour coded (by the same dots) so we can quickly tie them to the stories on the 'sprint' board.
However, recently we went 'live' to a limited Beta release and the dynamic changed. We had our minimum feature set being used by customers, and they were giving us daily feedback. There were features we could get them in 2 days development but hadnt really visualised our information so that we could see the Tree's for the forest.
In an hours discussion with my accomplice Yoram, we came up with a colourful, yet simple way of visualising all the little featuresets and prioritising them. People do variations of this, hell they've probably already done what we do, but I kinda like itso I thought I'd share how we did it.
Caveat: We control our own releases, its a greenfield codebase and we have high levels of automation (in both our release and test processes)
Themed ‘releases’ within sprints;
We continue to run sprints and do commitments to that sprint, but within that framework have themed ‘releases’. The ‘team’ commits to a set of stories and aim to release whenever enough stories are done to warrant a release. This could mean 1 or many releases in a sprint.
- In planning we group the cards by the ‘theme’, this could be ‘pagination’ and that theme could include many stories across many disciplines, or even 1 story.
- Initially the release would also carry with it some premium of ‘technical’ work to automate the release process, but this would decline rapidly as we did more releases.
- We group the minimum cards required to warrant a release together (i.e. Pagination). This would include any stories that we either need, or would be affected by the development of this feature set (tablet, infrastructure or webapp)
- In JIRA we create a specific tag (or version) for this release named “Pagination”;
- On our board, all cards for that ‘release’ get a coloured sticker.
- We focus our attention on the ‘release’ goal at stand ups as primary, with sprint commitment as secondary (but still Important)
- If someone can’t work on something in the release goal, they move to the next priority card.
- We would group cards by release ‘colour’ even technical stories to allow us to better see progress and dependencies towards the goal.
- We would need to do something clever in the build to allow us to manage this.
- We than focus our immediate goal as being that release and prioritise those cards over any other.
- The team than commit to cards together as a total for a sprint
- We use sprint boundaries to manage Retro’s. Demo’s and planning, as well as Inter Sprint days.
What changes:
- How we plan
- How we layout the cards on the board – grouped by releases and than priorities within that
- The team commits to releases as a focus, rather than points
- Releases whenever we have a feature to push out
Disadvantages
- More complicated planning
- Some admin overhead
- marketing overhead
Advantages
- Team commitment - its always exciting to release your code and have your customers provide rapid feedback
- Release focused
- We get stuff out as soon as it is ready

This shows the 'story' cards on the board. Details have been smushed but the 'dots' are clearly visible. The cards are grouped by colour, when all the cards of that colour are across the board, the feature is ready for release.

This shows our little 'feature priority/name' key. This is off to the right of the board. This means at stand up we focus on the highest priority feature and can clearly see progress of it on the board by the state of the cards with that coloured dot.

This is our 'big picture' release board. We have our "epics/featuresets' here with when we are proposing to do them. These are now colour coded (by the same dots) so we can quickly tie them to the stories on the 'sprint' board.

Comments
Post a Comment